모던 자바스크립트 Deep Dive 9장을 읽으며 메모한다.
암묵적 타입 변환
인터넷에 돌아다니던 자바스크립트 밈이 있다. 이 중에서 몇가지만 가져와보겠다.
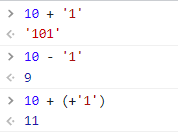
- 숫자, 문자 변환

- 10 + ‘1’은 10이 문자열 ‘10’으로 변환되어, 문자열 두개가 합쳐짐
- 10 - ‘1’은 ‘1’이 number 1로 처리되어 9가 됨
- 10 + ( +’1’)은 괄호 안에 있는 ‘1’이 숫자로 처리되어, 더해서 11이 됨.
- 숫자, 문자 변환

항상 자바스크립트 밈으로 나오는 그 식이다.
- 2+ 2 = 4, 지극히 평범한 식이다.
- “2” + “2” = “22”, 문자열을 붙이는 방식이다.
- 2 + 2 - 2 = 2, 납득할 만 하다
- “2” + “2” - “2” = “20”, 당황스러운 결과다. 그러나 밑에 “22” - “2”가 20임을 보면 이해하기 쉽다. 앞에 두 식의 연산으로 “22”가 됐고, -”2”를 빼 줄때 number로 타입이 처리되면서 20이라고 값이 표기된다.
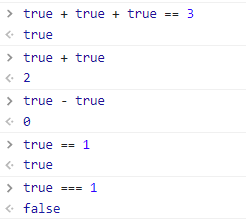
- Boolean 시리즈

- true에 + 연산자가 붙어 1이 됐다. 따라서 3이면 true
- 마찬가지로 - 연산자가 붙어, true - true는 1 - 1이 되어 0이다.
- true == 1 은 Boolean(1) = true기 때문에 true다.
- true === 1 의 경우, datatype를 검사하기 때문에 false다.
- Bracket 시리즈

[] + []는‘’ + ‘’가 된다. (참고로,+[]는 0이다. 그러나[] + ( + [] )는‘0’이다.)- { } + [] 는 0이 된다.
- [] 는 ‘’로 처리되어, { }가 문자열이 된다.
- { } + { }의 경우,
String({})가'[object Object]'를 반환한다는 걸 알아두자. 따라서 두 문자열의 덧셈이므로,'[object Object][object Object]'가 된다. - 가장 복잡하다.
- 먼저
[]+[]=""임을 알고 있다. - 이때,
![] = false다. +[]는 0이므로!+[]는 true다.[]+![]의 경우“” + false이므로 ‘false’ (string)이다.- 따라서
(!+[])+([]+![])덧셈 연산의 결과 ‘truefalse’ (string)이다. 따라서 길이는 9이외에 ToPrimitive 등, 형 변환에 대해 조금 더 살펴볼 만한 것들이 있다. 그러나 지금은 이 정도로 노트하겠다.
- 먼저
단축 평가 (short-circuit evaluation)
학교 컴퓨터 프로그래밍 수업에서 배웠으나 잘 기억하지 못했다. react를 쓰면서 삼항연산자를 통해서 참일 때, 거짓일 때의 값을 각각 다르게 리턴하려고 했다. 그러나 팀원이 만약 참일 때만 값을 리턴하고, 거짓일 때 필요 없다면 && 연산자를 써 보라고 했다. 코드는 돌아갔지만, 왜 그런지 이해하지 못했다. 해답은 단축 평가였다.
이전 연산자에서 이렇게 나타나지만,
true && true // true
true && false // false
true || false // true
false || true // true다음에서 console에 boolean 값이 출력될 것이라 예상할 수 있다. 그러나 값은 의외다.
console.log('happy' && 'day') // 'day'
console.log('hello' || 'world') // 'hello'이게 바로 단축평가다! 논리합과 논리곱은 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다. 즉, 평가 도중에 평가 결과가 확정된다면 나머지 평가 과정을 생략한다.
- 논리곱의 경우 앞서 나온 피연산자가 true라면 뒤에 있는 피연산자를 바로 return 한 게 평가 결과다.
- 논리합의 경우 true에 해당하는게 있다면 그게 평가 결과다.
따라서 잘 사용할 경우, if문을 대체할 수도 있다. 훨씬 깔끔한 코드 작성이 가능해진다 🙂
ref
https://2ality.com/2019/10/type-coercion.html#what-is-type-coercion%3F
https://dev.to/damxipo/javascript-versus-memes-explaining-various-funny-memes-2o8c
'JavaScript' 카테고리의 다른 글
| [JavaScript] Global variables (전역 변수) (0) | 2022.02.06 |
|---|---|
| [JavaScript] Function Note (0) | 2022.02.05 |
| [JavaScript] 원시 값 vs 객체 (Primitive Type/Reference Type(Object)) (0) | 2022.02.04 |
| [JavaScript] Template literals 사용법 (0) | 2022.02.02 |
| [Test] 깃허브에 제대로 업로드되고 있는지 확인용 (0) | 2022.01.30 |

댓글